728x90
반응형
SMALL
ㅎrrrrrrrrrrrrr......대시보드 프론트엔드 구냥 vue로 잡아버렸당
쉽다그래서 선택한 프레임웍이거늘.. 프론트 넘나 어렵당
일단 폴더구조부터 새로 구성했는데 그냥 검색해서 제일 세련됐다고 평가받는 그 폴더구조를 그대로 차용했다.
kr.vuejs.org/v2/guide/index.html
요 페이지를 중점적으로 보기 시작했다.
일단 vue 도 angular와 마찬가지로 data binding이 기본적인거 같다.
data binding은 쉽게 말해 데이터의 값이 바뀌면 알아서 바뀐값으로 표시해주는 걸 말한다.
1. 인스턴스 생성
// Vue인스턴스에 데이터 객체를 추가합니다.
var vm = new Vue({
data: data
})
// 인스턴스에 있는 속성은
// 원본 데이터에 있는 값을 반환합니다.
vm.a === data.a // => true
// 인스턴스에 있는 속성값을 변경하면
// 원본 데이터에도 영향을 미칩니다.
vm.a = 2
data.a // => 2
// ... 반대로 마찬가지입니다.
data.a = 3
vm.a // => 3
vue 인스턴스가 선언됐을 때 포함되어있던 data만 저렇게 반응형으로 binding되고,
vm.b = 1 이런식으로 갑자기 선언해버리면 화면에 표시되지 않는다.
새로 설정될 값을 초기화해서 설정해주고 쓰면 된다는데 사실 이건 상황에 닥쳐봐야 알것같다.
data: {
newTodoText: '',
visitCount: 0,
hideCompletedTodos: false,
todos: [],
error: null
}이런식이라는데 아직은 코드 봐도 뭔지 잘 모르겠다.
2. Object.freeze()
var obj = {
foo: 'bar'
}
Object.freeze(obj)
new Vue({
el: '#app',
data: obj
})이런식으로 쓰면 더이상 foo의 값은 변하지 않는다.
<div id="app">
<p>{{ foo }}</p>
<!-- obj.foo는 더이상 변하지 않습니다! -->
<button v-on:click="foo = 'baz'">Change it</button>
</div>
3. Vue 인스턴스 속성 및 메소드
var data = { a: 1 }
var vm = new Vue({
el: '#example',
data: data
})
vm.$data === data // => true
vm.$el === document.getElementById('example') // => true
// $watch 는 인스턴스 메소드 입니다.
vm.$watch('a', function (newVal, oldVal) {
// `vm.a`가 변경되면 호출 됩니다.
})
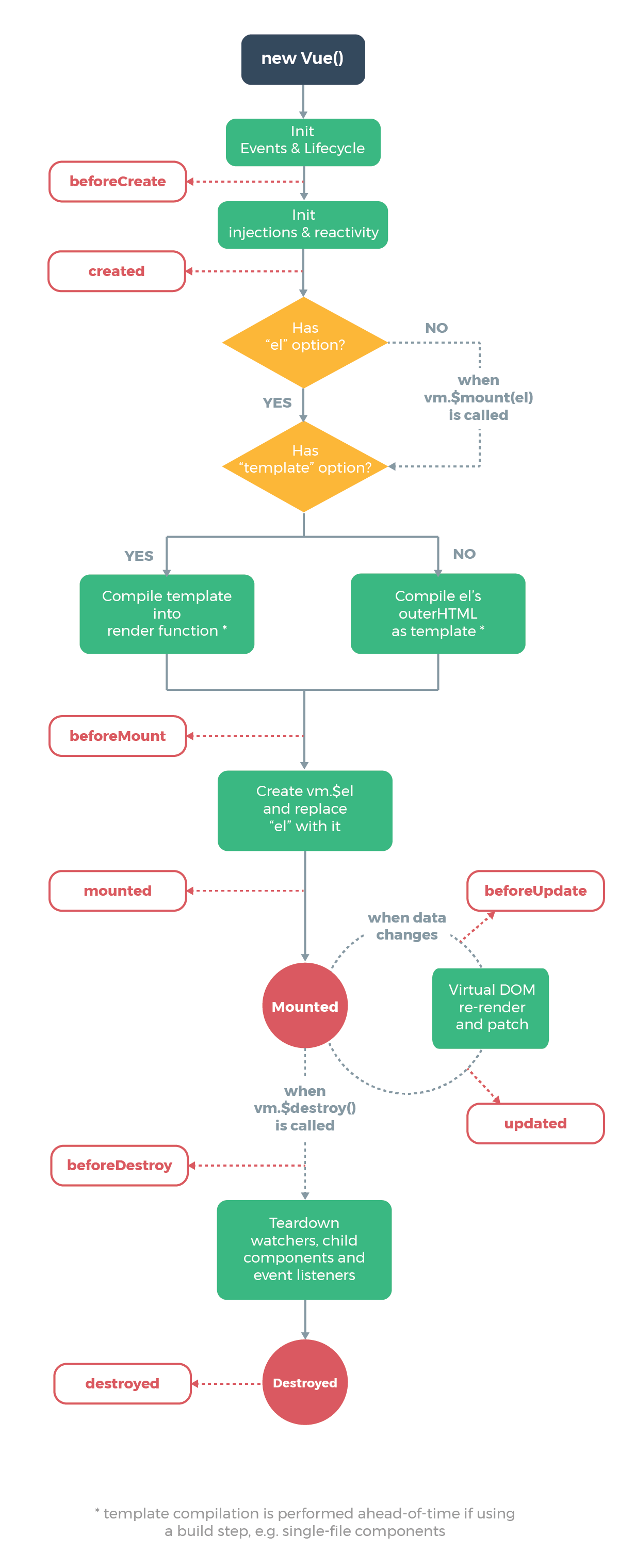
참고) vue 인스턴스의 라이프 사이클 다이어그램이다.

dom 이라는 개념은 페이지에 로드될 데이터를 담고 있는 가상의 공간쯤으로 이해하면 될것 같다.
라이프 사이클 하나하나 알 필요는 없겠지만, 다른 네비게이터로 넘어가면 알아서 인스턴스 들이 생성, dom업뎃, 파괴 이렇게 일어나는 흐름만 이해하는 정도면 될 것 같다.
728x90
반응형
LIST
